
クリップスタジオ初心者や、画像ソフト自体が初めてという超初心者のためのクリスタ講座!
今回は、初めてのレイヤー!の、使い方を説明するぞ♪
レイヤーは使い方ですごく便利に使えるので、ぜひ、覚えよう!
クリップスタジオ!初心者のためのレイヤー使い方!
今回はクリップスタジオでレイヤーを使ってみよう!ダダダダダン!
蒼ウサギが耳をつけているようにですか?私は、青春×機関銃の雪村透のコス、今度挑戦してみようかと思っておりますっキリッ
キリッじゃねーっ
君が言うのは「コスプレイヤー」、私が言うのは「クリスタのレイヤー」!
クリスタにもコスプレさせるとはっ、流石、蒼ウサギ、変態ですね!
で、だ。
レイヤーは、そうだね、透明の紙を上に重ねていくイメージをするといい

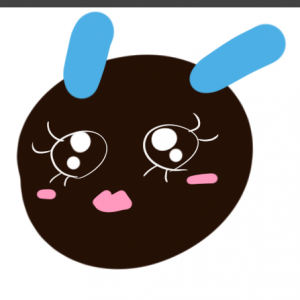
例えば、顔のパーツをレイヤーごとに分けて描いて、それを重ね合わせた状態、上から見たら一つの絵みたいなイメージだね

アニメーションとかで、目パチや、口パチの時とかも、下絵の上に、目だけ、口だけ、を作っていけばいいだけで済むよね。
いちいち一つ一つ絵を複製して、消しゴムで消してってやってなかったんですね。
そう、どんどん重ねて描いていけばいいだけで楽でしょ
私がよくやるのは、髪型の時、どんどん重ねて描いていく
髪の毛って毛先の動きで印象変わるし、それでいて、重なりあわさるよね。
失敗して重なり合ったところ消すのって大変でしょ
イイ感じにできたら、そこでレイヤーをまとめることもできるから、レイヤーはホント助かるんだよね~
うん。
それにね、レイヤーには効果も色々つけられたりと、もう楽しいこといっぱい♪
まぁ、その辺は後々、教えていくとして、まずは、レイヤーを普通に使って慣れることから始めよう!
PR
[quads id=1]
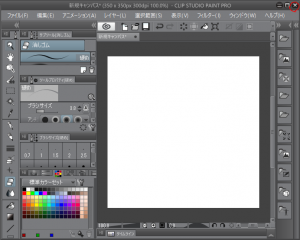
初めてのクリスタ!レイヤーを使っちゃうぞ!の巻


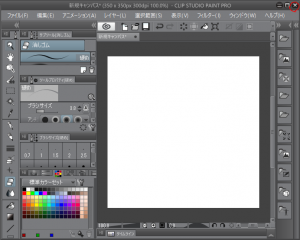
あれ??ないっすよっっ私のクリップスタジオはまがい物だったかっっくぅぅっっ
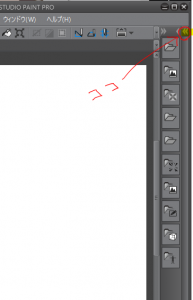
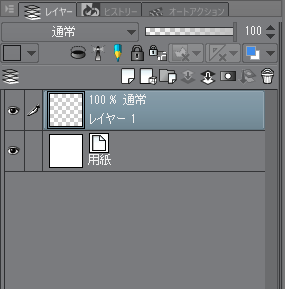
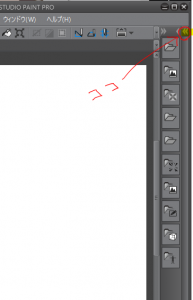
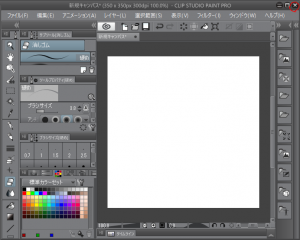
右上ぐらいに「<<」のマークあるところクリックしてごらん

絵を描くとき邪魔なら、その「<<」や「>>」をクリックすれば、しまったり開いたりすることができるよ

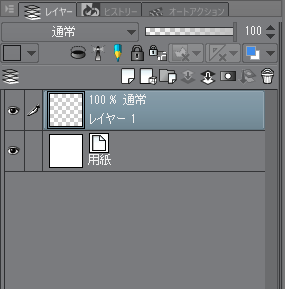
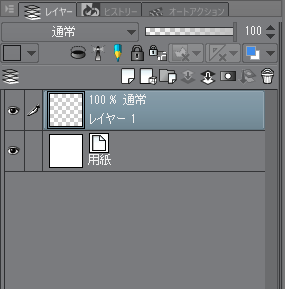
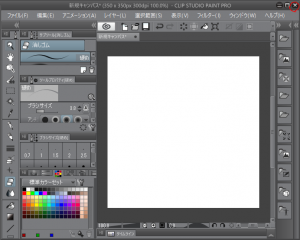
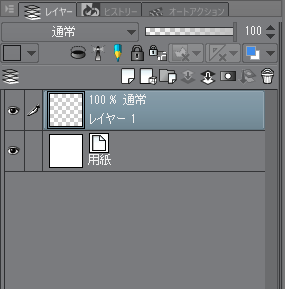
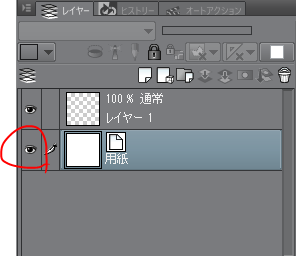
まず、一番下は「白」で塗られている白い紙の状態のレイヤーが必ず用意されています
その上に「レイヤー1」と書かれているのが、透明なレイヤーになります。
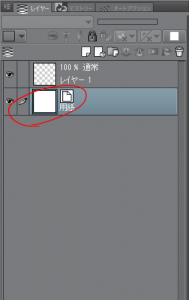
用紙レイヤーが描けない?!
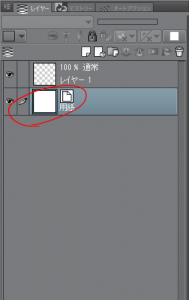
試しに用紙と書かれたレイヤーをクリックして、ペンで描いてごらん
あれ?れ?描けない・・描けないですっやっぱり、私のクリスタはまがい物ではっっ

マークまで出ているしっっ
最初の用紙は、もともと描けないようになっているので、白い背景だと思うといいよ
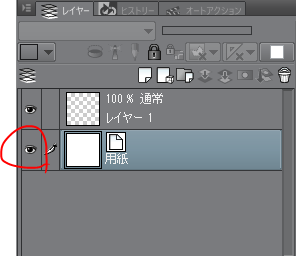
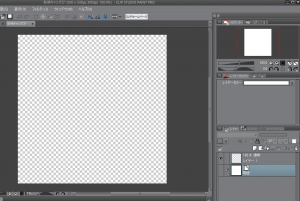
ちょっと、用紙のレイヤーの左側にある「目のマーク」クリックしてごらん


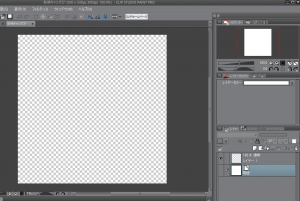
だから、この状態で透明化対応の形式「png」とか「gif」形式で保存すると背景が透明化で保存できる。

逆に背景が白い状態、用紙が見えている状態で保存したら、背景は白で保存されてしまうので、注意しよう!
でもって、先ほどクリックした「目のマーク」は、そのレイヤーを表示するか、しないかを設定できるのは、もう解るね
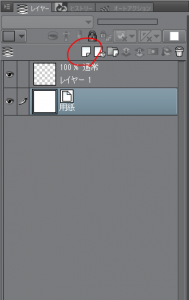
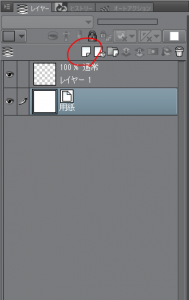
新しくレイヤーを作ろう!

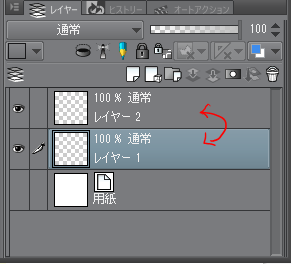
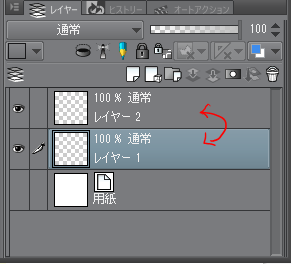
そのレイヤーをドラッグして、レイヤー1の下で放してごらん

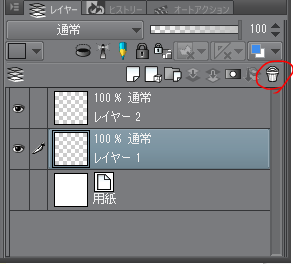
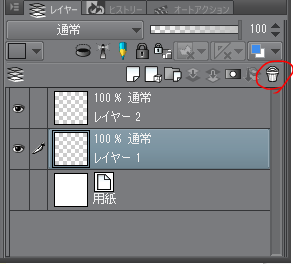
んじゃ、今作ったレイヤー2をクリックしてゴミ箱マークをクリックしてごらん


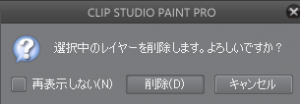
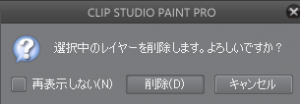
削除しますか?と聞いてくるので、「削除」をクリック
PR
[quads id=1]
レイヤーを使ってイラストを描こう!-チャレンジ練習-
せっかくなので、レイヤー使ってイラストまで描いてみよう!
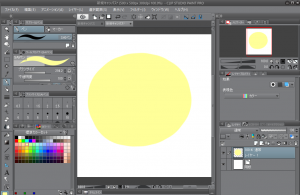
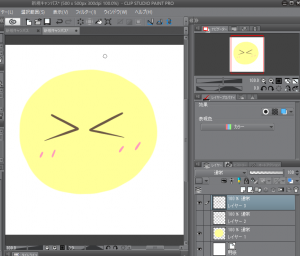
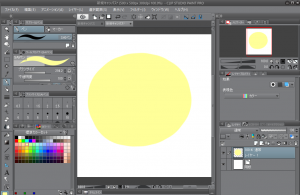
じゃ、とりあえず、レイヤー1に好きな色で丸く塗りつぶして描いてみて
あれ・・塗りつぶすの大変・・そだ!「ブラシサイズ」めちゃくちゃでかくして描こう♪


じゃ、次は今回のやり方覚えているか、チャレンジ問題!
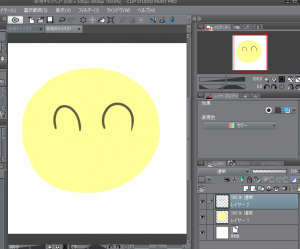
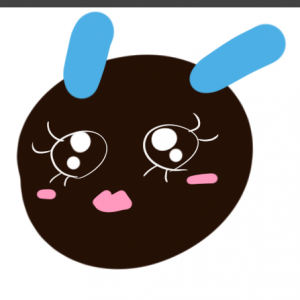
新しいレイヤーを作り、レイヤー2を非表示にして、好きな目や顔を描こう!

レイヤー3を非表示にしてレイヤー2を表示してみたりと、レイヤーの仕組みを体験してみてね!