クリップスタジオ初心者講座!
今回はグラデーション♪
いろんな場所で使えるグラデーションをマスターしよう!
今回はさらにグラデーションを極めるよ!
グラデーションを使いこなす!
PR
[quads id=1]
クリスタでグラデーション塗り塗りまくっちゃうぞ☆の巻
覚えてるかな?
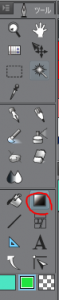
グラデーションはこのアイコン![]() をクリックすれば出てきます。
をクリックすれば出てきます。

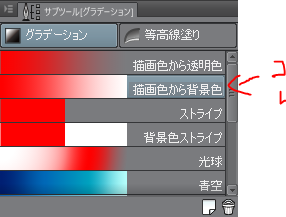
で、今回は解りやすいように「描画色から背景色」選択。

で、今回詳しく見ていくのはここ。
ツールプロパティ。

では、まず、形状からいじっていこう♪
まず「1」の「直線」マークをクリックし青く反転させよう。
そして、新規レイヤーで、ドラッグ。


じゃ、次に、2の「円」をクリックして青くしよう。

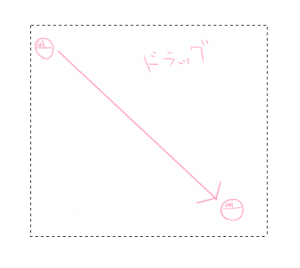
そして、さっきのレイヤーは削除していいので、新規レイヤーを作って、ドラッグするのだが・・・

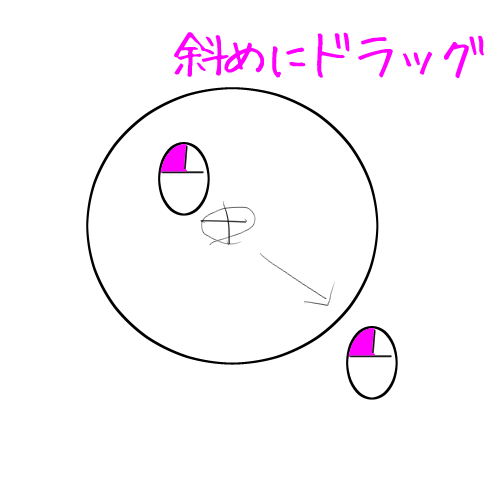
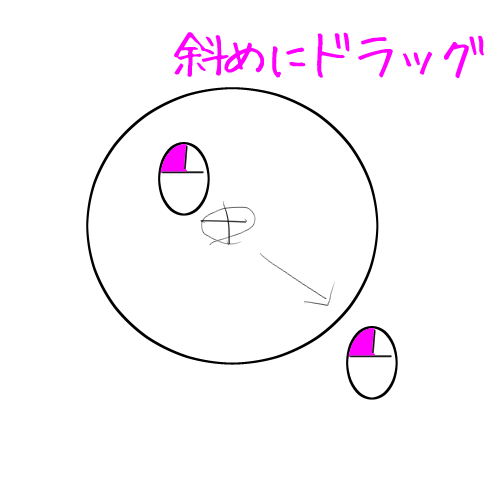
ドラッグするときは、斜め方向にドラッグしてごらん。
上下左右どっちの方向でもいいけど、方向は「斜め」!
すると円形を作りやすいので、適当なところで指を離してごらん。

これは完全な丸だけど、次の3「楕円」だと、色んな円を作ることが出来ます。
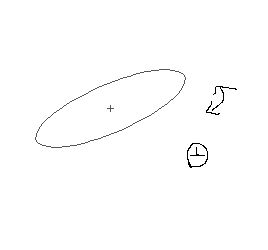
じゃ、早速、このレイヤーもポイッとゴミ箱に捨てて、新規レイヤー作って、3のところをクリックし、で、ドラッグ・・・・
まず、2の円の時と同じようにドラッグして指を離す

指が離した状態でマウスを動かすと楕円の角度を変えることが出来ます。

この角度でいいや!ってところで、クリックする。

PR
[quads id=1]
「端の処理」さらにグラデーションをグラグラするぞ★の巻き

じゃ、次に、端の処理にいこう♪
先に形状は1の直線に戻しておこう。
端の処理の4「繰り返さない」をクリックして青くする。
そしてまたさっきレイヤーはゴミ箱にポイして、新規レイヤー作って、ドラッグしてごらん。

じゃ、次の5の「繰り返し」をクリックして青くする。
んで、またさっきのレイヤーをゴミ箱ポイして、新規レイヤー作ってドラッグ!

じゃ、どんどん行くよー!
次の6「折り返し」をしよう。
これも同じく、今のレイヤーゴミ箱ポイ→新規レイヤー→ドラッグ


じゃ、端の処理ラスト!
7「描画しない」ですが、これは今背景白だろうから解りやすく「背景色」に適当に色を付けましょう。
![]()
この緑の方が背景色ね。
今回はピンクにしてみました。
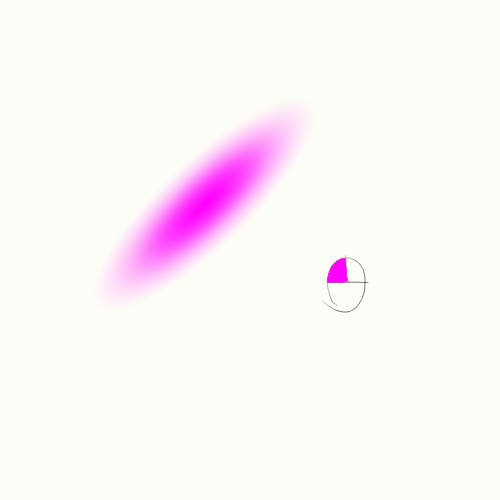
では、7をクリックして、今のレイヤーゴミ箱ポイ→新規レイヤー→ドラッグ

初子同様、あれ?となったと思いますが、
「描画しない」だから、ドラッグしたところまでしか描画しない状態になります。
じゃ、これで遊んでみよう。
このままたくさんドラッグしてみて!

PR
[quads id=1]
グラデーションの角度・方向を簡単に調整できる方法!

じゃ、この8の角度の刻みに☑を入れよう。
今のっく度45度のままで大丈夫なので、
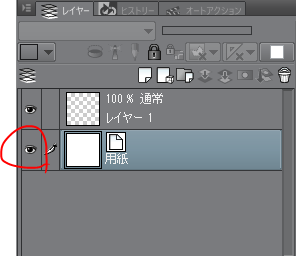
今のレイヤーを不可視状態にしましょう。
(レイヤーの横の目のマークをクリックして目を失くせば、そのレイヤーが見えなくなるります。)

じゃ、また新規レイヤーを作り、新規レイヤーをクリック青くして、
ドラッグしてごらん。
そう、45度ごとにパシッと止まりやすい状態になります。

あとは、ドラッグしていけば、簡単に一定方向にグラデーションが描けちゃうね!
自分でグラデーションを作る方法
ラストは、自分でグラデーションを作る方法です。
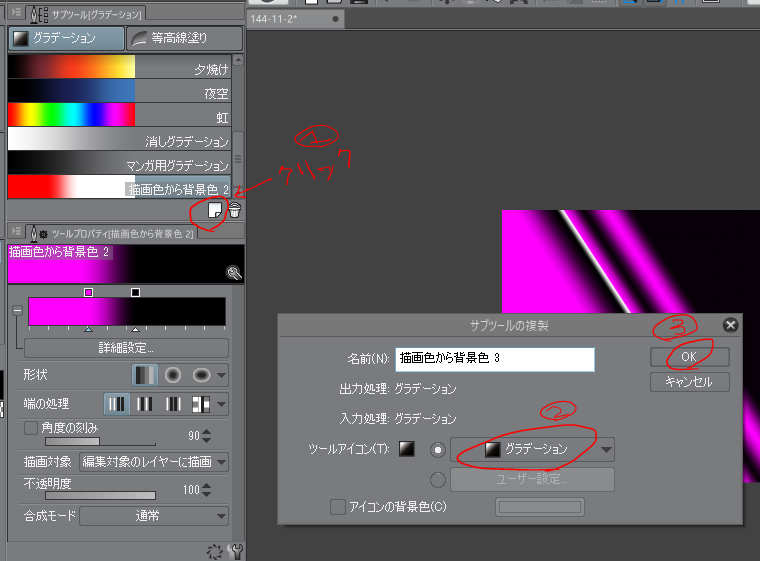
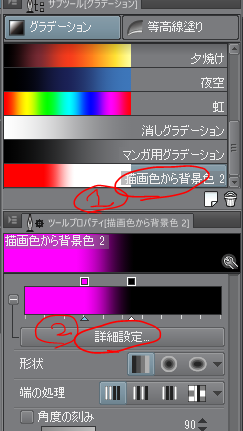
まずサブツール[グラデーション]の下に白い紙のアイコンがあります。
①のとこですね。
これをクリックするとサブツールの複製ダイアログボックスが開きます。

次に②をグラデーションにし、③OKをクリック。
(名前を付けたい場合は、名前の横の「描画色から~」と書かれたところを変更すれば自分の好きな名前で保存できるよ!」

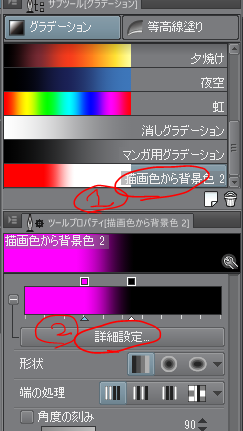
すると①のように今作った新しいグラデーションが出来ました。
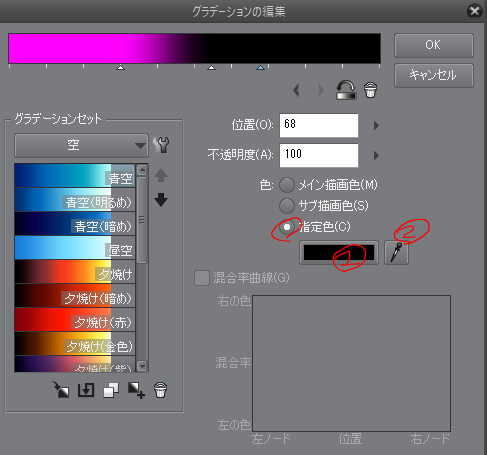
次にその①をクリックで青くしてから、②の「詳細設定」をクリック。

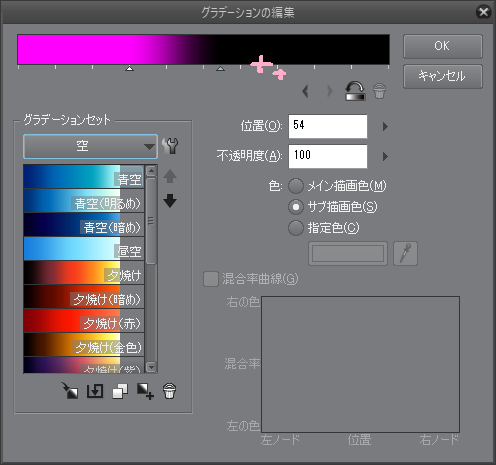
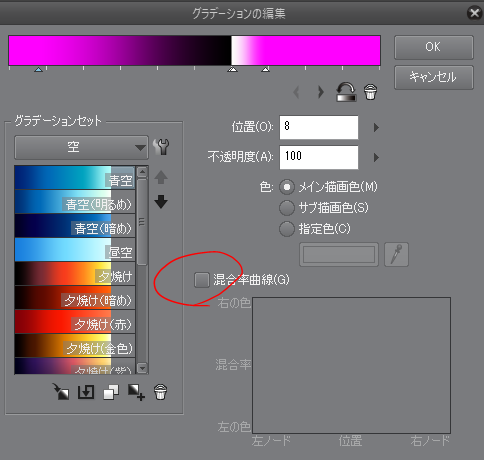
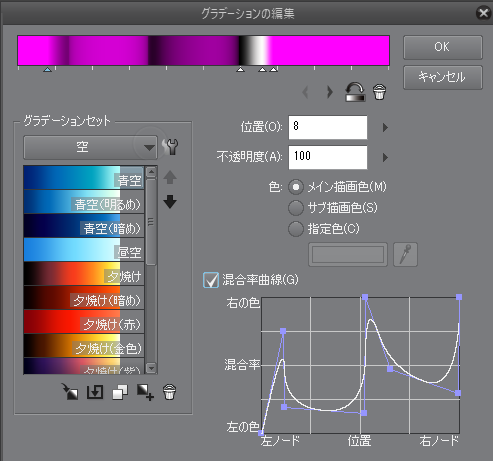
グラデーションの編集画面がでました。
じゃ、新しい色を付け足してみましょう。
一番上のグラデーションの帯がありますね。
その下に小さな▲とメモリのような線がありますね。
そこにマウスを持っていくと、マウスポインターが「+」を表示します。
好きな位置で、クリックしてみてください。

新しい▲が出来ましたね!
じゃ、色を付けったしてみましょう。
今回作った場所に色を付け足したい場合は、
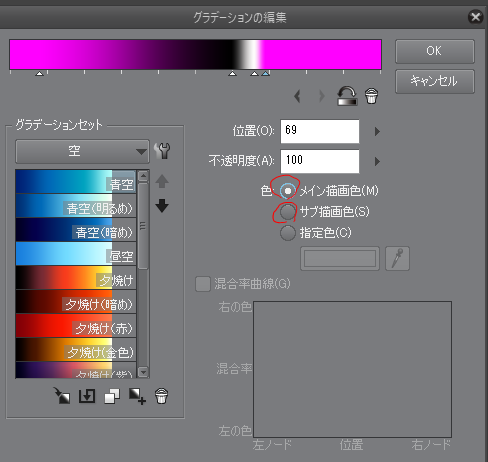
その付け足したい場所の▲をクリックで青くします。
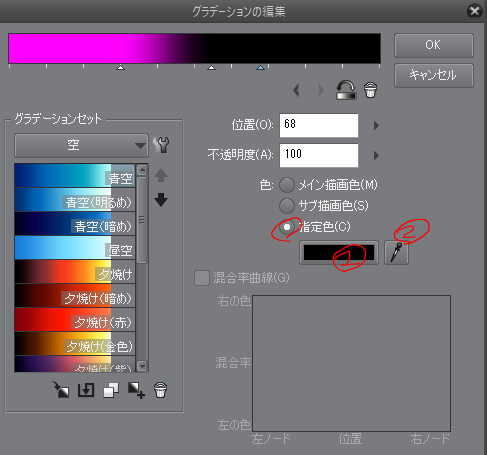
次に下部にある、

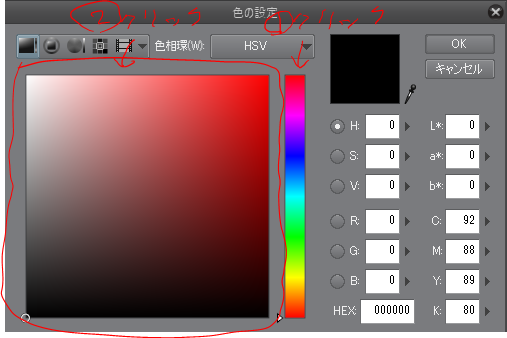
「指定色」を選択し、①をクリック。

この①虹色の所で、青系緑系赤系・・・というように変えられるので、変えたい色の所をクリックし、後は②右側の大きな四角い場所で自分に合った色の場所をクリックします。
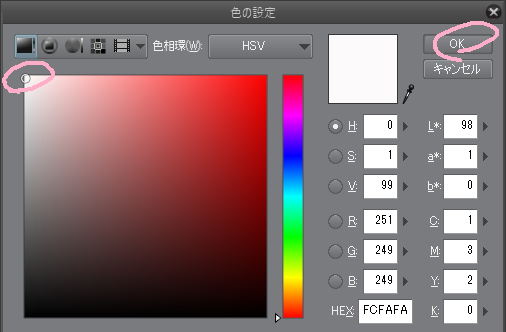
今回は白にしたので、②の場所の右上端をクリックし、OKクリック。

すると、

「白」が入りましたね!
じゃ、もう一つ色を入れてみましょう。
適当なところに▲を作ってください。
色を入れたい▲をクリックし、青くなっているのを確認しましょう。

じゃ、次はこの色でしたい!という時の方法です。

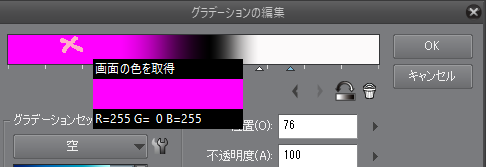
②の![]() アイコンをクリック
アイコンをクリック
そして、そうですね、今回はグラデーションの帯のピンクの色を使うことにしましょう。
使いたい色の上にマウスポインターを持っていってください。

この色でいいとなったら、クリックします。

今選んだピンクが入りましたね!
とはいえ、今回選んだピンクって描画色ですよねw
描画色や、背景色を使いたい場合は、もっと簡単な方法があります。

このメイン描画色→描画色 、 サブ描画色→背景色です。
入れたい場所の▲をクリックして、メイン描画色、サブ描画色を選ぶだけでも入れられます。
ちなみに、
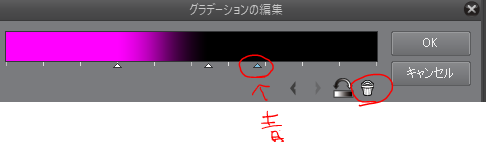
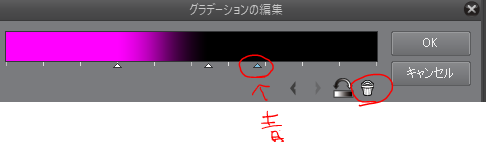
▲を消したい場合、
消したい▲をクリックして青くして、

ゴミ箱マークをクリックすれば、消せます。
では、さっきの続き!
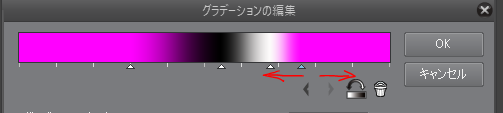
色は入れられたけど、次にしたいのはやっぱ色の場所とか移動させたいですよね。
そんなときは、▲をドラッグします。

自分のやりたいグラデーション加減が調整できるってわけですね。

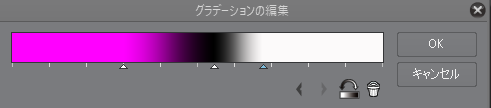
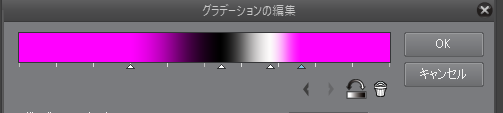
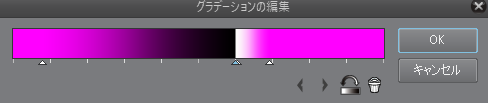
今回はこんな感じにしてみました。
▲▲が近いほど、グラデーションが弱まりハッキリします。
上記の黒と白の部分がハッキリなっているでしょ?こんな感じになります。
じゃ、出来上がったので、「OK」クリック!
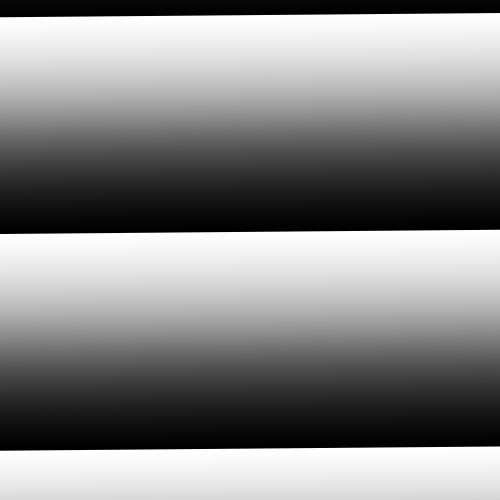
じゃ、早速、今までのレイヤーは不可視か、ゴミ箱ポイして、新しいレイヤー作って、ドラッグしてみましょう!

境界線っぽい感じになりましたねw
これで十分に自分の好きな感じにグラデーションできますね!
これで終わりと言いたいところですが、
せっかくなので、もうちょっと遊びましょう♪
もう一度、②詳細設定をクリックしましょう。

そしたらまた、さっきの、グラデーションの編集画面が出てきましたね。

今度は、最初のピンクをちょっといじってみましょう。
いじるというのは、このピンクの所に、さらにグラデーションを作るやり方です。
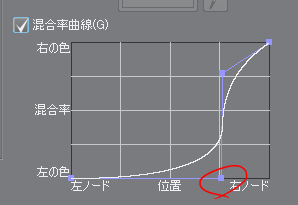
左端の▲をクリックして青くし、赤丸のところの「混合率曲線」をクリック。

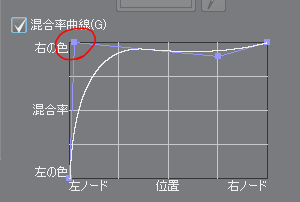
こんな線が出てきましたね。
じゃ、ちょっといじってみましょ♪
左から2番目の青●を左上方向にドラッグしてみてください。

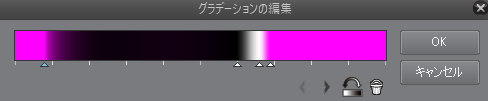
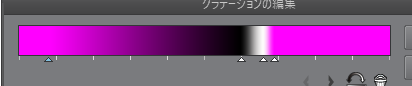
さぁ、グラデーションの帯を見てみましょう。

ありゃりゃ、真っ黒ですねw
じゃ、今度は右下方向へドラッグしてみましょう。

グラデーションの帯を見てみて下さい。

今度はピンクにw
上下が右の色左の色となっています。
なので、一番左「上」にしたときは右の色が黒なので、黒が多くなりました。
一番右「下」にしたときは左の色なので、ピンクが多くなりました。
左右は濃度です。
右下は

でしたね。
試しに左下に持っていってみましょう。


黒の割合が多くなりましたね。
グラデーションの色合いはこれで調整できます。
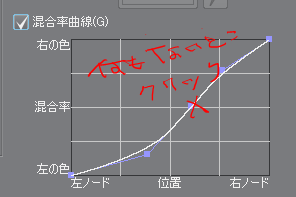
でもって、このグラデーションの●をさらに増やせます。

何もないところでクリックすれば、簡単に増やせます。
消したいときは、

丸をドラッグしてグラフの外までドラッグすれば消えます。
基本操作はここまで。
あとは、あなたの好きなように曲線を作ってみてください。
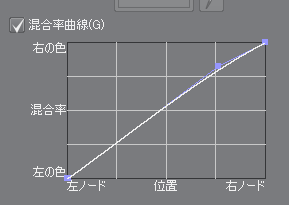
例えばこんな感じ・・・

左端のピンクの部分が更にグラデーションになりましたね♪
んでもって、▲▲が近づくとグラデーションが薄まりハッキリするのと同様、
●と●を近づけています。
黒とピンクの境目がハッキリ目になっていますね。
じゃ、これでOKを押して、
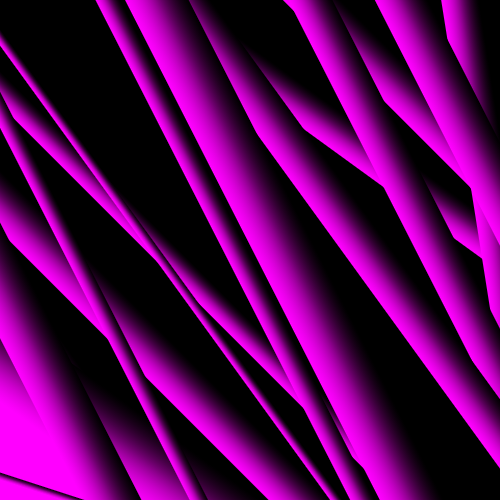
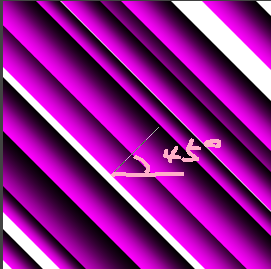
今作りたてのオリジナル!自作グラデーションを書いてみてください!

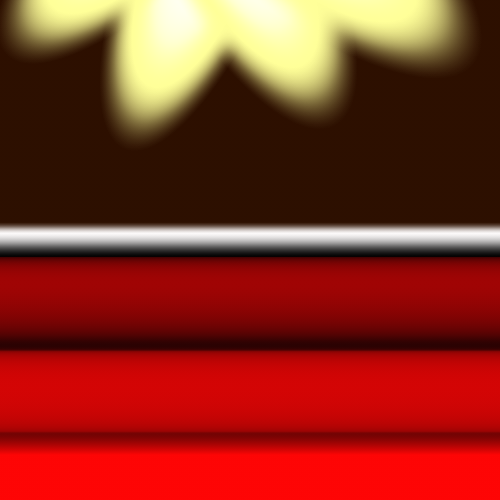
前が階段っぽくなりましたね♪
色を変えても面白いかもですね。

舞台と赤いカーペット階段のような感じになりましたねw
ちなみに、光も今日したグラデーションで作ってみました。
もうこれで自由自在にグラデーションで遊べますね♪
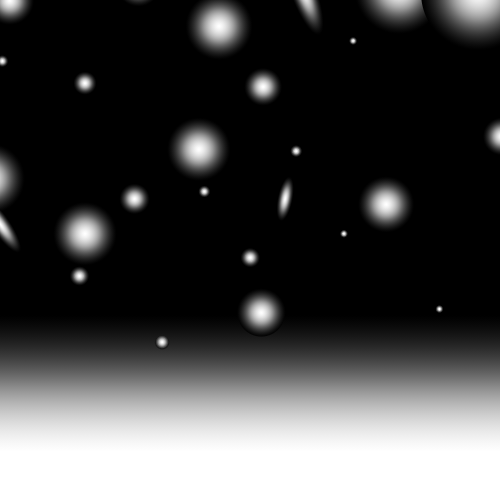
てことで、今回は、課題を出したいと思います!
PR
[quads id=1]
グラデーションの復習!

とはいえ、雪描くなら、他にもっと楽な方法はあるんだけれど、でもこれを覚えておくと、自分の操作で好きな場所にほわっとした効果を付け足せるから、ぜひ覚えておこう♪
aousagi
最新記事 by aousagi (全て見る)
- 『初めてのクリップスタジオペイント講座』がスタートしました⁉ - 2019年12月13日
- XP-PEN液タブの接続方法!超初心者でも解る写真で解説! - 2019年3月15日
- xp-pen ペンタブレット(液タブ)使ってみたw評価は? - 2018年11月22日