クリップスタジオ初心者講座!
今回はグラデーション♪
いろんな場所で使えるグラデーションをマスターしよう!
グラデーションを使いこなす!
PR
[quads id=1]
クリスタでグラデーション塗りまくっちゃうぞ☆の巻
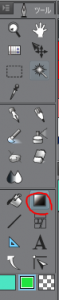
まずは、グラデーションはこのアイコン![]() をクリックすれば出てきます。
をクリックすれば出てきます。

ちなみに場所は赤丸のところ。
このグラデーションのアイコン![]() をクリック!
をクリック!

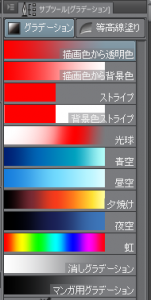
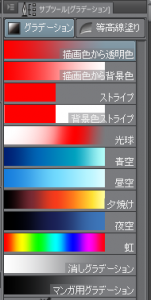
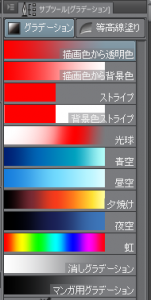
サブツールがこんな感じに変わりましたね。
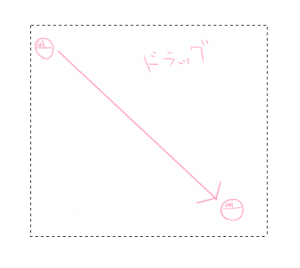
じゃ、試しに、新しいレイヤーを一つ作って、白いキャンパスの上でドラッグしてみてごらん。


今回は、何も触ってないから、今サブツールは「描画色から透明色」が選択された状態になっている。
この「描画色」ってのは何か?
ここを知っておくのがポイント!
「描画色」
「背景色」
「透明色」
この3つ!
この3つ!
この3つ!
二コリ
アイコンが並んでいる一番下に、こんなところがあるね。
![]()
この左上の黄色が「描画色」
その右側の緑色が「背景色」
「透明色」は言わずもがな「透明」で透けている状態のことね。
てことで、今のレイヤー削除して、新たにレイヤー作って
上から二つ目の「描画色」から「背景色」をクリックして、またドラッグしてごらん。


そう、今の背景色が、私の場合これになっている。
![]()
「描画色」が黄色、
「背景色」が緑色、
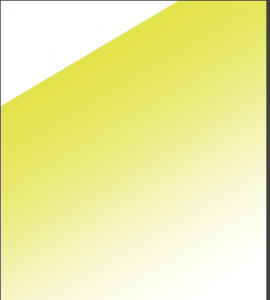
なので、「描画色(黄色)から背景色(緑色)」になっているわけだ。
ここまでくると、次のストライプが大体予想がついてくると思うw
てことで、今のレイヤーまた削除して、新たにレイヤー作成!
で、次はストライプクリックで、ドラッグ!


ストライプが出来たね。
次の背景色ストライプも、同じように今のレイヤー削除、新規レイヤー作ってやってみてごらん。

簡単にストライプが作れたね♪
色は「描画色」「背景色」を変えればいい。
PR
[quads id=1]
光球グラデーションの使い方☆の巻き
ん?初子どうした?
ああ、光球は、ここにあるグラデーションの中では設定方法が少し違うというか、コツがいるんだよ。
グラデーション使う上で、他でも、近い使い方する奴もあるので、ぜひ覚えておくとイイよ
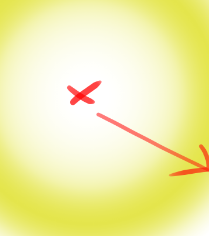
「光球」は、まず、最初のドラッグする地点が中心になります。
中心が白で、〇(円)の線上でグラデーションが出来ます。
「光球」の場合も、線が円になっただけで、ドラッグで円の大きさ決めればいいだけなので、焦らなくとも大丈夫♪

この光玉は、結構背景色で使えるので覚えておこう!
ちょっと技ってほどでもないけど、みたい?
コホン・・じゃ・・
下のレイヤーを例えばブルーにしておく。
(バケツツールでドバっとねw)
次に描画色は「白」にして、「光玉」を使う

こうなる♪

そそ、白で光球すると、あのほわっと光が当たったような感じになるのね♪
光の玉って言われるところだね~
ちなみに、グラデーションに重ねたり、色を変えるだけでも、かなり良さげになるよ。
例えばこんな感じ♪

グラデーションは色の選択だけでも、かなり素敵になるから、色々合わせて楽しんで見るとイイよ♪
PR
[quads id=1]
グラデーションを楽しむぞ☆の巻
ふ~主なグラデーションは終わったですにゃ♪
なんですかね、初子
ああ、あとは、先にクリスタが作ってくれている色でのグラデーションなだけで、やり方は同じなのですよ
今回は基本中の基本なので、もう少し詳しくは次回に教えるよ。
なので、残りは自分で試してごらん。


でしょ♪
ちなみに、最後の漫画用グラデーションは「白黒」になります。
「消しグラデーション」も白で消す感じですね。
次回はもっと、グラデーションを楽しめる方法を教えますので、ぜひ楽しみにしていてくださいね♪
aousagi
最新記事 by aousagi (全て見る)
- 『初めてのクリップスタジオペイント講座』がスタートしました⁉ - 2019年12月13日
- XP-PEN液タブの接続方法!超初心者でも解る写真で解説! - 2019年3月15日
- xp-pen ペンタブレット(液タブ)使ってみたw評価は? - 2018年11月22日